Quantum Garden Devlog #0



Hello, my name is Ryan and this is the first devlog entry for Quantum Garden, something I've been working on for about a year now. It is an attempt to bring together the worlds of programming and art. Obviously this isn't the first program to do that, but I believe it can accomplish that goal in a unique and simple way. In this post I'll go over what it is and how it works, what I have done so far, and my plans for Quantum Garden.
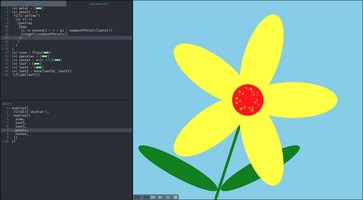
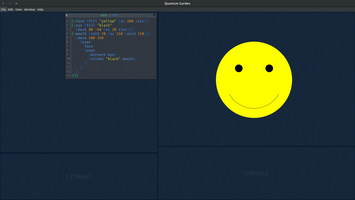
Quantum Garden is a tool for creating images and animations using vector graphics by defining them in code. It includes a "canvas" that constantly displays the result of the code entered so far, giving the user continuous feedback as they make changes to the code. In other words, there is little to no delay between making a change to the code and seeing the effect of the change, which isn't usually the case most programming contexts.
At its core, however, Quantum Garden is not really about graphics at all, or anything in particular. It's about building things from the simplest possible pieces, like Lego's. Think about building something out of Legos. Almost no Lego brick is made just for a special purpose, a brick can be used however you want. Because of this, you can build anything you can think of.
Quantum Garden is designed to work in a similar way. It comes with a set of built-in "Lego bricks" of its own. It also provides means of transforming and combining those bricks in order to create new bricks. The primary kind of bricks in Quantum Garden are called "pictures". No matter how complex the thing you're building becomes you can always think of it as a picture, which can be transformed or combined with other pictures to create a new picture. This is where building things in a virtual space differs from building with Lego's: when you put two bricks together, they can form a brand new brick; you can assign this new brick a specific name and then use it as if it was a single brick that came with the set—or in the case of Quantum Garden, another built-in picture.
This is all to say that you can build up something big and complex all while only ever thinking about things in terms of pictures. Whether you're working with a simple square or a re-creation of the Mona Lisa, it's just a picture which can be further transformed and/or combined to create ever more detailed pictures.
Quantum Garden has a built-in language used to define pictures. It is tentatively called qscript. It is designed to be as simple as possible. It was a tough decision not to use an existing programming language that a lot of people already know. Quantum Garden has used JavaScript up to the current version, v0.1.4. The problem is that JavaScript allows you to do way more than what is needed in Quantum Garden. That may not necessarily be a bad thing but I wanted the language's structure to match how the pictures and other data are being transformed and combined, and to do no more and no less than exactly that. I believe that this will make things easier for both experienced programmers and beginners alike, at least after the initial learning curve.
qscript is very similar to Lisp, one the the oldest programming languages still in use today. The name, "Lisp", comes from "List processor" because that is basically all it is. Lisp code is just a list of data. The interpreter assumes the first item in the list is a function and the rest are arguments to be passed to the function. For example, the code "(f x y z)" just means that "f" is some function and "x", "y", and "z" are arguments being passed to it. The syntax in qscript and how it is interpreted are very similar to Lisp, though there are some key differences which I will probably go into in a future post.
The last published build of Quantum Garden, version 0.1.4, represents my first attempt to implement the ideas I've been talking about. I'm really happy with it and I even use it myself quite often, but it still has a lot of shortcomings. In it you create individual projects which cannot make use of other projects. That means each time you start a new project, you're starting from scratch with only the built-in primitives available to you. That goes against the idea of building things from other things. It also has no error reporting, which means if you write some code and nothing happens, there's no way to know what the problem is besides closely examining your code for mistakes.
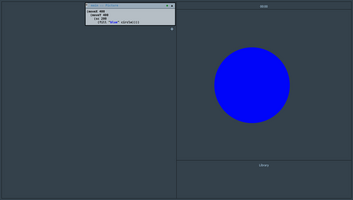
The next version of Quantum Garden will work quite differently from the current version. The biggest difference is that there will no longer be "projects", meaning that your work won't be saved in the form of distinct project files. Instead, you will create individual, self-contained objects, probably called "cells" or something similar. The idea is that you can easily bring in any cells that you need and use them to build new cells. That may not be a great explanation, but it will be clearer when the next build is published. Also, if you look at the attached images, the first one is from the current version and the second one is a very rough idea of what the new version will look like.
I hope to have the first build using the new design up by the end of this month (March, 2020). I have no idea if I'll be able to make that deadline, I have spent a lot more time than expected working on qscript (I guess I thought writing a new programming language from scratch would be easier for some reason). It is almost ready though, and once it is I can focus fully on building the new user interface, which should be relatively simple. Of course, things usually take longer than expected in software development, but I will update my expected timeline as needed. If you have any comments, questions, feedback, etc. please leave a comment below.

Leave a comment
Log in with itch.io to leave a comment.